小程序开发相关产品技术讨论,包括面板、智能小程序、React Native、Ray跨端框架、Panel SDK、微信小程序、小程序开发工具(IDE)及其他开发技术相关等话题
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
- Tuya MiniApp IDE 版本信息:0.8.3
- App 应用版本信息: 智能生活6.1.0
- @ray-js/ray"1.5.27", @ray-js/panel-sdk"1.13.1"的版本
- 移动设备信息:iphone13 iOS16.1.1
- 相关代码:
<RayCircleProgress
className={styles.circle}
value={localTempPrt}
ringRadius={135}
innerRingRadius={111}
colorList={[
{ offset: 0, color: '#295bdd' },
{ offset: 0.5, color: '#6A53D1' },
{ offset: 1, color: '#f65028' },
]}
startDegree={135}
offsetDegree={270}
touchCircleStrokeStyle={'rgba(0, 0, 0, 0.4)'}
thumbBorderWidth={9}
onTouchMove={handleMove}
onTouchEnd={handleEnd}
)
}
/>
Code: Select all
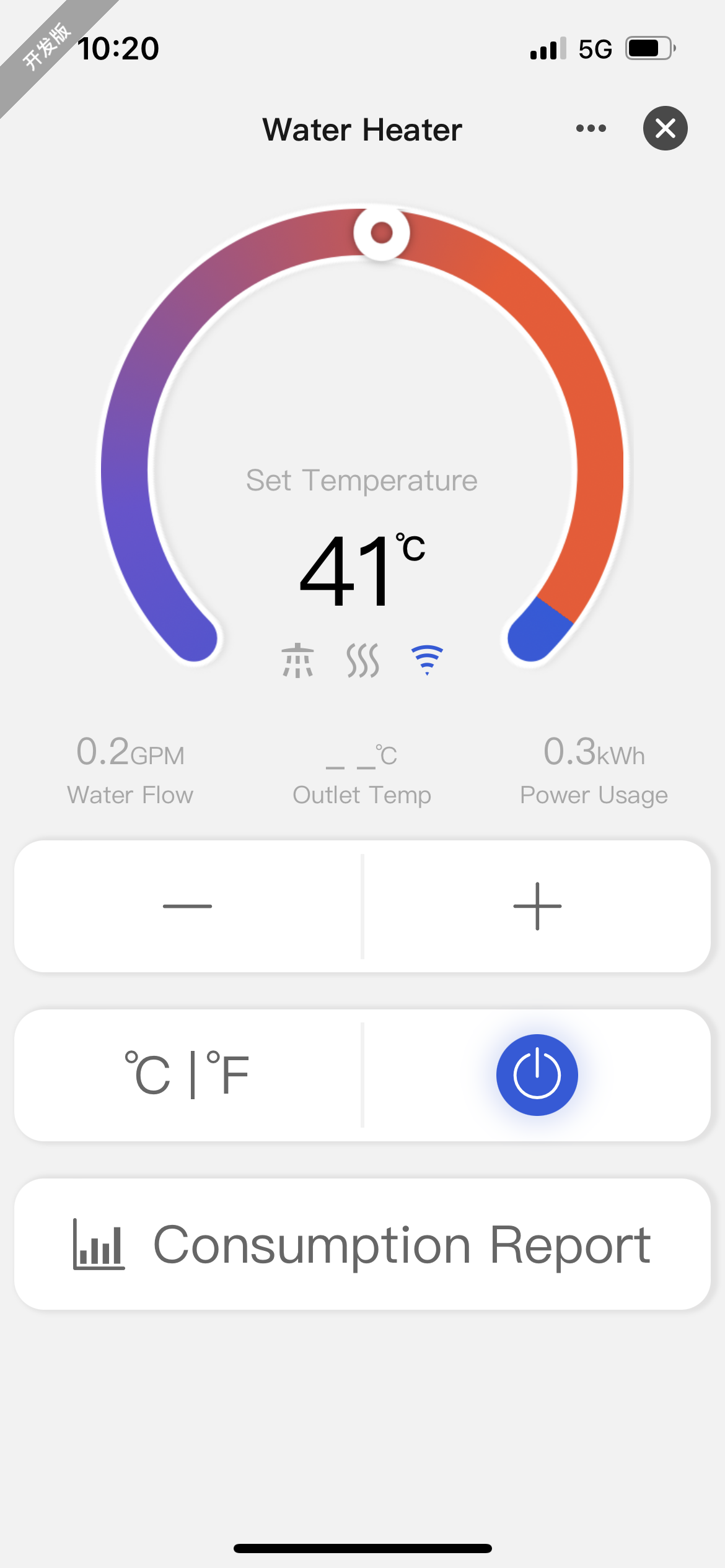
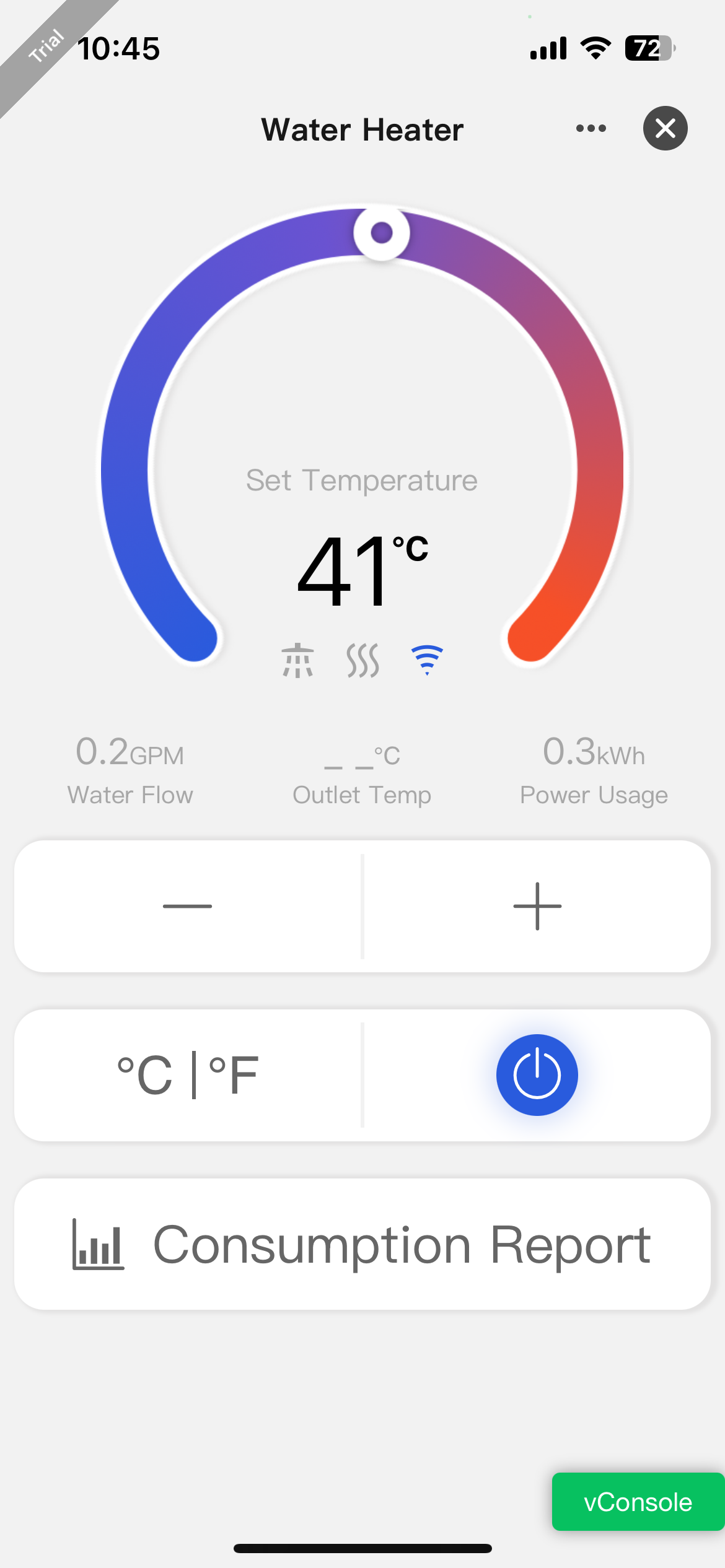
- 问题描述(复现步骤):在iOS18.3中运行正常,iOS16.1.1颜色显示异常[attachment=0]异常1.png[/attachment]
-
Attachments
-

-

Tags:
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
-
crisiron
- Posts: 251
- Joined: 2022年 Nov 24日 18:21
由于没有合适的API 需要手动绘制,比较麻烦,预计年后; 另正式版本已经发布,项目中引用正式版本 yarn add --registry=https://registry.npmjs.org/ @ray-js/circle-progress@0.0.11
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
我发现组件内嵌CircleProgress后,组件中的变量值异常,例如useState set value后,值不更新;例如const unit = useProps(state => state)['temp_unit_convert']获取设备属性,属性变化后unit值不更新。
-
lshinylee
- Posts: 438
- Joined: 2022年 Sep 20日 18:24
在 render 的时候 console.log 打印 unit 确定是有更新值是吗?
另外建议 const unit = useProps(state => state)['temp_unit_convert'] 换成 const unit = useProps(state => state['temp_unit_convert'])
第一种写法会导致只要功能点的任何状态变更都会驱动该组件渲染。
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
lshinylee 2025年 Feb 17日 09:40
在 render 的时候 console.log 打印 unit 确定是有更新值是吗?
另外建议 const unit = useProps(state => state)['temp_unit_convert'] 换成 const unit = useProps(state => state['temp_unit_convert'])
第一种写法会导致只要功能点的任何状态变更都会驱动该组件渲染。
以下是问题复现的例子,onTouchEnd中打印设备属性temp_c,永远都是视图最初加载时的属性值:
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import {View} from '@ray-js/ray';
import { useActions, useProps } from "@ray-js/panel-sdk";
import styles from './test.module.less';
export function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_set']
const [localTemp, setLocalTemp] = useState(0);
function progressToTemp(progress: number): number {
return Math.floor(
35 + (progress) * 30 / (100)
)
}
return (
<View className={styles.view}>
<RayCircleProgress
className={styles.circle}
value={localTemp}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={(value) => {
setLocalTemp(value)
}}
onTouchEnd={(value) => {
setLocalTemp(value)
console.log('temp: ', temp_c)
const temp = Math.floor(progressToTemp(value))
actions['temp_set'].set(temp)
}}
/>
</View>
)
}
-
crisiron
- Posts: 251
- Joined: 2022年 Nov 24日 18:21
wink_li 2025年 Mar 13日 15:56
lshinylee 2025年 Feb 17日 09:40
在 render 的时候 console.log 打印 unit 确定是有更新值是吗?
另外建议 const unit = useProps(state => state)['temp_unit_convert'] 换成 const unit = useProps(state => state['temp_unit_convert'])
第一种写法会导致只要功能点的任何状态变更都会驱动该组件渲染。
以下是问题复现的例子,onTouchEnd中打印设备属性temp_c,永远都是视图最初加载时的属性值:
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import {View} from '@ray-js/ray';
import { useActions, useProps } from "@ray-js/panel-sdk";
import styles from './test.module.less';
export function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_set']
const [localTemp, setLocalTemp] = useState(0);
function progressToTemp(progress: number): number {
return Math.floor(
35 + (progress) * 30 / (100)
)
}
return (
<View className={styles.view}>
<RayCircleProgress
className={styles.circle}
value={localTemp}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={(value) => {
setLocalTemp(value)
}}
onTouchEnd={(value) => {
setLocalTemp(value)
console.log('temp: ', temp_c)
const temp = Math.floor(progressToTemp(value))
actions['temp_set'].set(temp)
}}
/>
</View>
)
}
RayCircleProgress 是 来修改 localTemp 的值,跟你的dp下发实际上是隔离的,localTemp 的值跟手势的位置对应上,RayCircleProgress 就是正常的。
temp_c 值未改变可以通过 dp日志确认下你的 dp 是否发送成功
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
crisiron 2025年 Mar 13日 16:05
wink_li 2025年 Mar 13日 15:56
lshinylee 2025年 Feb 17日 09:40
在 render 的时候 console.log 打印 unit 确定是有更新值是吗?
另外建议 const unit = useProps(state => state)['temp_unit_convert'] 换成 const unit = useProps(state => state['temp_unit_convert'])
第一种写法会导致只要功能点的任何状态变更都会驱动该组件渲染。
以下是问题复现的例子,onTouchEnd中打印设备属性temp_c,永远都是视图最初加载时的属性值:
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import {View} from '@ray-js/ray';
import { useActions, useProps } from "@ray-js/panel-sdk";
import styles from './test.module.less';
export function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_set']
const [localTemp, setLocalTemp] = useState(0);
function progressToTemp(progress: number): number {
return Math.floor(
35 + (progress) * 30 / (100)
)
}
return (
<View className={styles.view}>
<RayCircleProgress
className={styles.circle}
value={localTemp}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={(value) => {
setLocalTemp(value)
}}
onTouchEnd={(value) => {
setLocalTemp(value)
console.log('temp: ', temp_c)
const temp = Math.floor(progressToTemp(value))
actions['temp_set'].set(temp)
}}
/>
</View>
)
}
RayCircleProgress 是 来修改 localTemp 的值,跟你的dp下发实际上是隔离的,localTemp 的值跟手势的位置对应上,RayCircleProgress 就是正常的。
temp_c 值未改变可以通过 dp日志确认下你的 dp 是否发送成功
dp发送成功了,可看到日志,我的意思是,当我的视图使用了RayCircleProgress组件,就无法获取最新的值,例如useProps(state => state)['temp_set'],你可以试一下,我不清楚这是什么问题
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
crisiron 2025年 Mar 13日 16:05
wink_li 2025年 Mar 13日 15:56
lshinylee 2025年 Feb 17日 09:40
在 render 的时候 console.log 打印 unit 确定是有更新值是吗?
另外建议 const unit = useProps(state => state)['temp_unit_convert'] 换成 const unit = useProps(state => state['temp_unit_convert'])
第一种写法会导致只要功能点的任何状态变更都会驱动该组件渲染。
以下是问题复现的例子,onTouchEnd中打印设备属性temp_c,永远都是视图最初加载时的属性值:
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import {View} from '@ray-js/ray';
import { useActions, useProps } from "@ray-js/panel-sdk";
import styles from './test.module.less';
export function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_set']
const [localTemp, setLocalTemp] = useState(0);
function progressToTemp(progress: number): number {
return Math.floor(
35 + (progress) * 30 / (100)
)
}
return (
<View className={styles.view}>
<RayCircleProgress
className={styles.circle}
value={localTemp}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={(value) => {
setLocalTemp(value)
}}
onTouchEnd={(value) => {
setLocalTemp(value)
console.log('temp: ', temp_c)
const temp = Math.floor(progressToTemp(value))
actions['temp_set'].set(temp)
}}
/>
</View>
)
}
RayCircleProgress 是 来修改 localTemp 的值,跟你的dp下发实际上是隔离的,localTemp 的值跟手势的位置对应上,RayCircleProgress 就是正常的。
temp_c 值未改变可以通过 dp日志确认下你的 dp 是否发送成功
请问复现此问题了吗