"带薪拉屎"体验升级-寻坑无忧
“一分钟的长短是看你在厕所外还是内”,想必大家或多或少都经历过这样的窘境: 内急,赶紧去厕所,呀!坑位满了,要不要等一等呢?在厕所里面等,享受味道的熏陶,在厕所外等,人来人往的,还有点尴尬。要不换一个厕所看看吧,吭哧吭哧,还是一样也满了,到底哪个厕所有空位呢?折腾几个来回,可不止一分钟,急急急!!! 是的,我也曾经历过这样的窘境,经过简单的尝试,开发出了这样一款小而美的应用---寻坑无忧。不仅相当实用,而且应用开发过程非常简单,代码开源,感兴趣就一起来看看吧~
一、寻坑无忧应用介绍
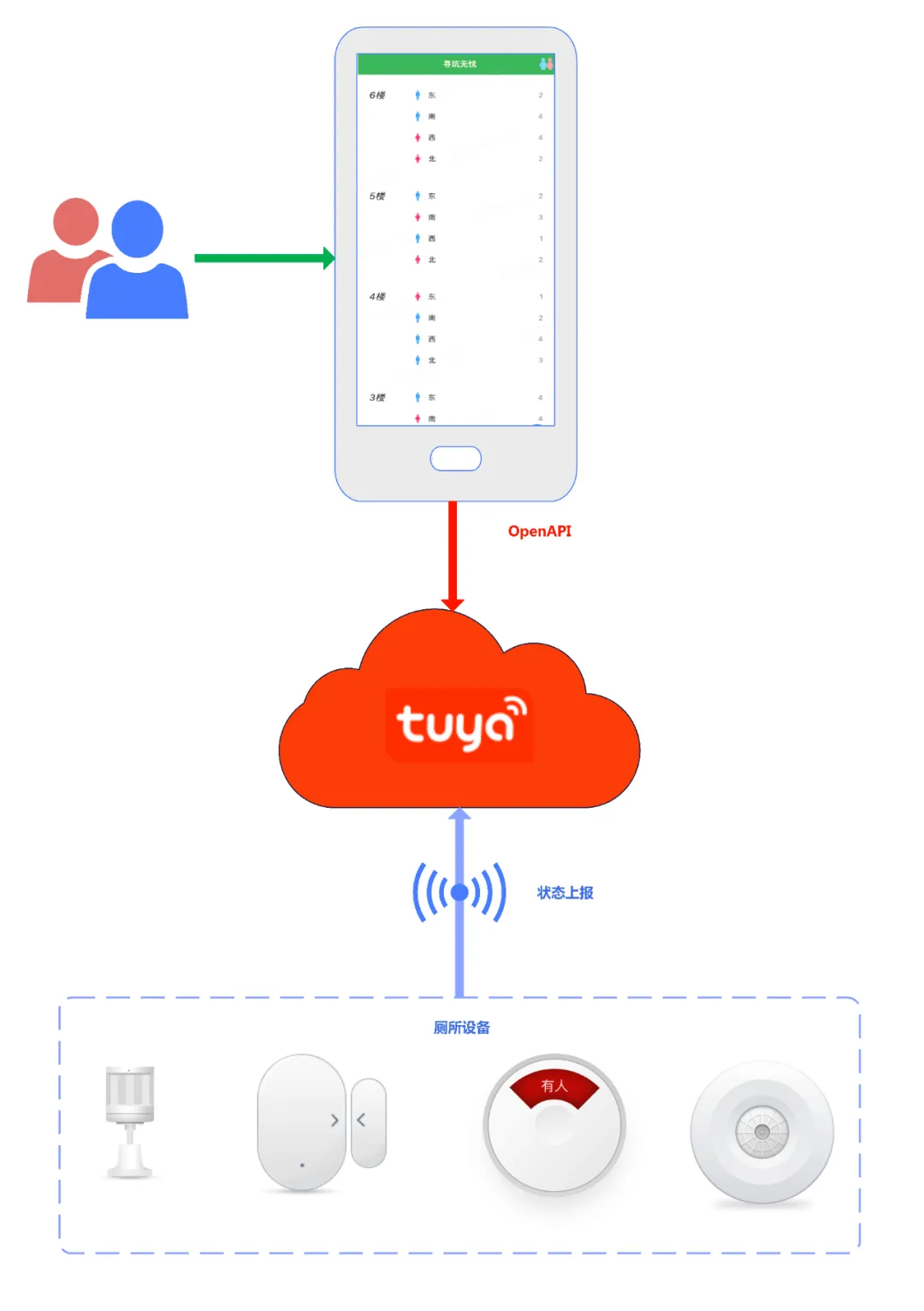
页面展示

实现方案
基于涂鸦赋能的智能硬件设备,结合涂鸦 IoT 开发者平台的开放能力,帮助开发者低门槛实现该款小应用的自定义开发。

涂鸦云开发平台是涂鸦打造的智慧解决方案一站式开发平台,平台不仅开放了包括基础设备服务、垂直品类以及各类行业场景的丰富能力和组件,而且也提供了便捷的开发调试工具,比如 API 调试工具、设备模拟上报等,开发者基于涂鸦丰富的设备生态以及平台的开放能力和开发工具,可以快速低成本的开发出各类行业 SaaS 应用。
主要特性
实时查询坑位状态,并展示可用坑位列表
支持根据性别过滤
支持涂鸦平台多种品类的智能传感器
包括门窗传感器、人体存在传感器、人体运动传感器、占位传感器。代码逻辑会根据真实设备的品类分别进行适配,找到对应表示有人或者无人的状态,实时显示在页面上。我使用到的具体型号的设备清单以及官方链接如下(友情提示:淘宝也有卖哦~):

官方产品链接:
Zigbee 门窗磁探测器 EC92
Wi-Fi +Zigbee 智能双联网关 THP12-Z
Zigbee 信号中继器 RP280
二、应用开发流程
1、提前准备好相关设备
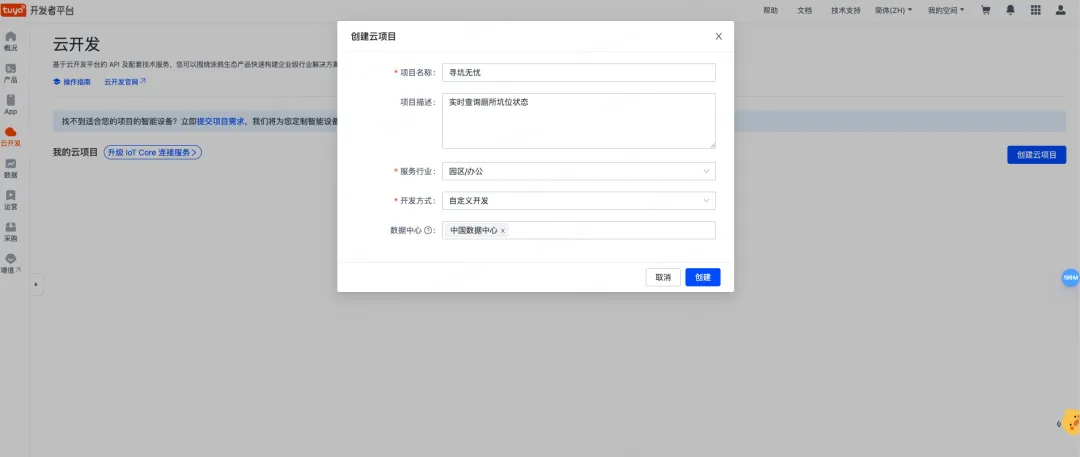
2、登录云开发平台,创建了云项目

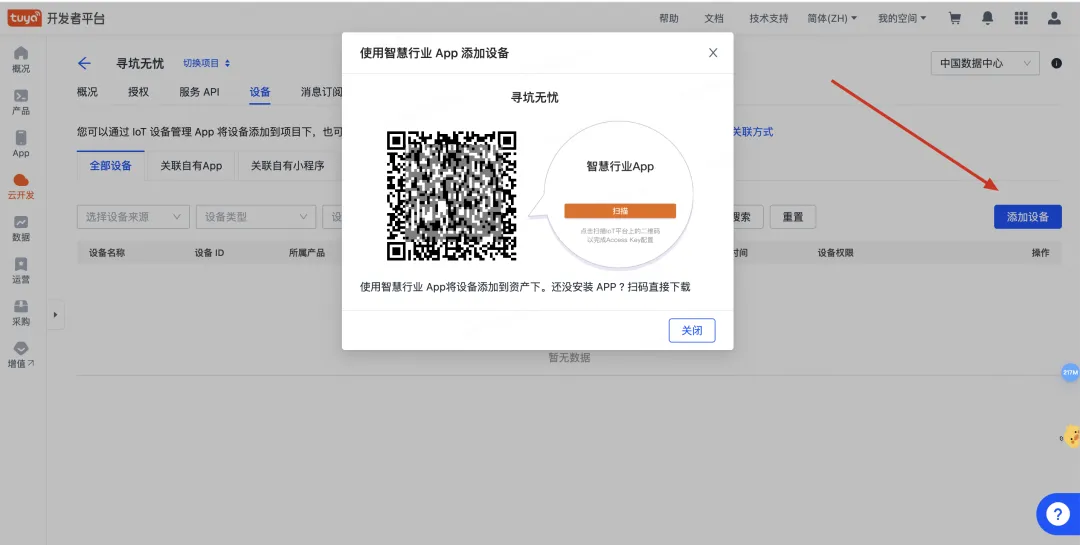
3、登录设备配网工具:行业 APP(应用市场搜:智慧行业),完成设备配网

4、开发应用:一个展示厕所状态的页面 + 一个查询厕所状态的接口

是的,应用开发部分仅仅开发了一个页面,封装了一个接口,就实现了这个“小聪明”。
三、基于源码二开
如果你也想开发或者直接部署这个应用,可以参考以下步骤:
1、fork 项目
Code: Select all
# 克隆项目到本地
git clone https://github.com/tuya/smart-wc.git
# 进入项目并安装依赖
cd smart-wc
npm i
# 通过 mock 方式启动
npm run dev --mock=true
2、应用配置
打开项目根目录下的 config.json 文件,按照指引,配置你的Access ID 和 Access Secret等项目信息
Code: Select all
{
"access_key": "Tuya 云项目 Access ID",
"secret_key": "Tuya 云项目 Access Secret",
"region": "数据中心,非必填,默认中国区,支持:CN-中国、US-美西、UEAZ-美东、EU-欧洲、WEAZ-西欧、IND-印度",
// 策略配置,支持多种策略,比如有些坑位是通过门磁开关判断,有些是通过红外传感器判断,有些是通过人体存在传感器判断
"strategy": [
{"category": "品类", "code": "功能点,可以用来判断有人/无人", "value": "表示无人时候的状态值,表明当前坑位空闲"}
],
// 厕所建筑配置,按照楼层配置,每层楼可以配置多个厕所,每个厕所可以配置多个坑位
"building": {
"name": "建筑名称",
"wc":[
{
"floor": "楼层",
"list": [
{
"gender": "性别:男/女",
"devices": [
"设备 Id,一般一个坑位安装一个设备,用于判断坑位有人/无人"
],
"location": "厕所位置描述,如:东侧"
}
]
}
]
}
}
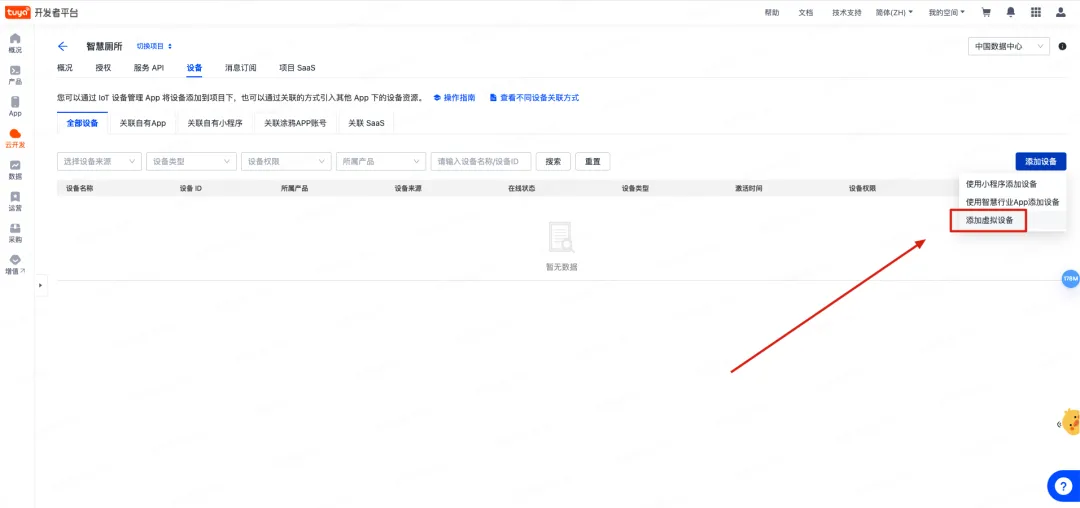
温馨提示:身边暂时没有真实设备怎么办?可以在云开发平台,添加虚拟设备进行模拟调试。