肩并肩开发自己的微应用
在 《好家伙!零代码平台真好用 》和 手摸手搞定 SaaS 权限管理,通过涂鸦零代码平台可快速创建属于我们自己的 SaaS(零开发),满足我们常规的业务需求。
本文将会介绍:如何开发自定义微应用,并将其加入 SaaS 体系中。
操作步骤
- 创建部分托管 SaaS
- 搭建本地部分托管 SaaS 运行环境
- 创建微应用
- 完全托管 SaaS与部分托管 SaaS 对比
- 在零代码平台创建
"我的 SaaS 应用"
创建部分托管 SaaS
之前文章中创建的 SaaS 是完全托管到涂鸦的应用,这种类型的 SaaS 不能添加自己开发的微应用,接下来我们先创建一个部分托管的SaaS。
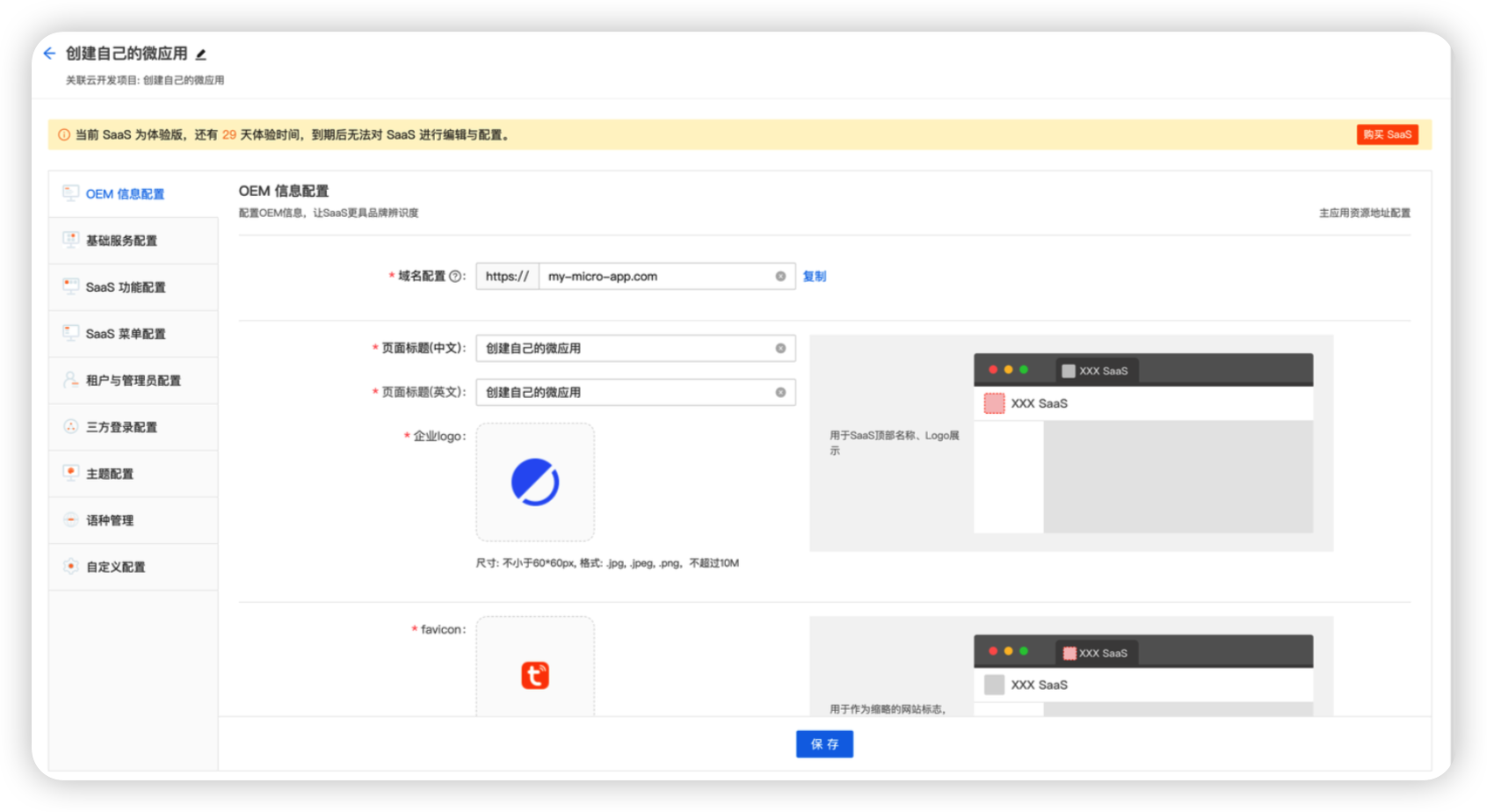
- 如之前文章的SaaS创建操作步骤,选择创建
"部分托管 SaaS" - 创建流程中,在左侧菜单
"OEM 信息配置"中配置应用所需信息
域名配置: https://my-micro-app.com

搭建本地部分托管 SaaS 运行环境
创建完线上 SaaS 项目后,我们需要在本地将项目运行环境搭建起来。
Docker 环境安装并启动
安装Git, 获取安装脚本
Code: Select all
git clone https://github.com/tuya-sat/sdf-deploy.gitCode: Select all
# sdf-deploy 目录结构 ├── LICENSE ├── README.md ├── docker-compose │ ├── README.md │ └── docker-compose.yml │ └── redis修改脚本配置
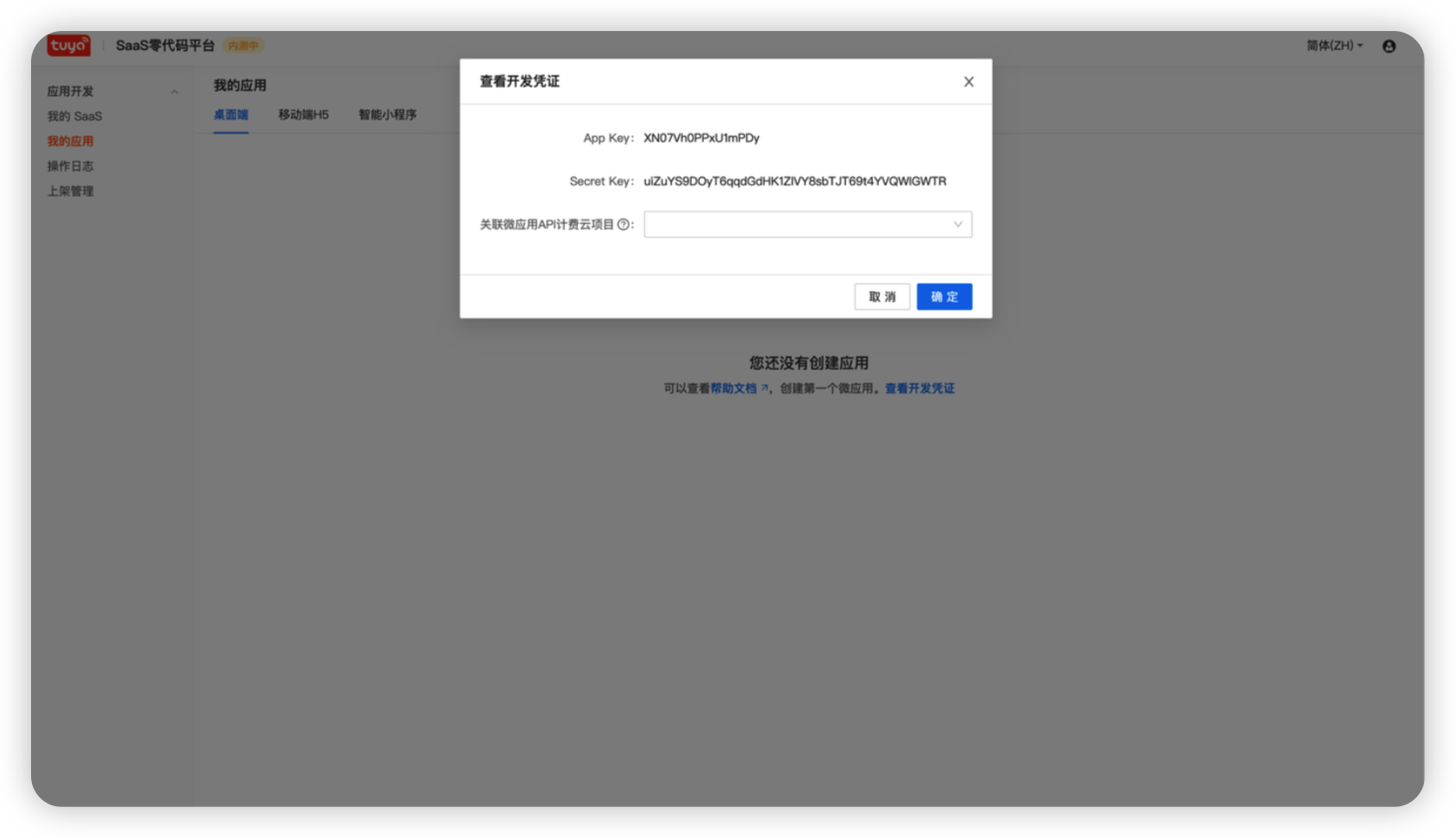
进入 docker-compose 目录下, 创建配置文件 .env,并配置开发者 App Key 和 Secret Key
Code: Select all
cd sdf-deploy/docker-compose/ # 进入docker-compose目录 cp _env .env # 从_env文件复制一份.env配置文件 vi .env # 编辑 .env 配置文件
修改 .env
Code: Select all
# developer 配置信息 DEVELOPER_CODE=开发者 App Key DEVELOPER_KEY=开发者 Serect Key # (可选)CustomAPI(自己的后端服务,提供微应用接口服务) 服务域名,示例:https://api-gateway.com CUSTOM_API_URL=进入我的微应用,点击查看开发凭证, 复制进行替换

启动本地运行环境
在当前目录(sdf-deploy/docker-compose)下通过 docker-compose up 启动服务
Code: Select all
docker-compose up域名本地映射
修改本机host
127.0.01 my-micro-app.com
创建微应用
创建微应用模版
Node 环境安装
创建微应用模版
Code: Select all
npx @tuya-sat/create-micro-app@latest micro-app-demo -t react-ts
本地开发微应用
进入项目,进行开发调试,更多信息,请参考微应用开发调试
修改 micro.config.js 配置
Code: Select all
module.exports = {
/**@type {DebuggerConfig} */
debuggerConfig: {
target: 'http://my-micro-app.com:3000', // 需要代理的协议+host
username: '你的管理员用户名', // 对应域名的超级管理员账户名
password: '你的管理员密码', // 超级管理员密码
logSign: true, // 打印请求头
mockPermissions: ['REGISTER', 'EDIT', 'DELETE'],
},
/**@type {WebpackCombineFunction} */
webpack(config, { isDev, isBuild }) {
config.output.publicPath = isDev ? '/' : './';
return config;
},
/**@type {CustomDevServer} */
devServer(config) {
return config;
},
};获取管理员,参考《好家伙!零代码平台真好用 》
Code: Select all
npm run start
微应用注册
微应用构建
Code: Select all
npm run build配置 sdf-cli,填写微应用开发者 App Key & Secret Key
Code: Select all
npx @tuya-sat/sdf-cli config微应用发布
Code: Select all
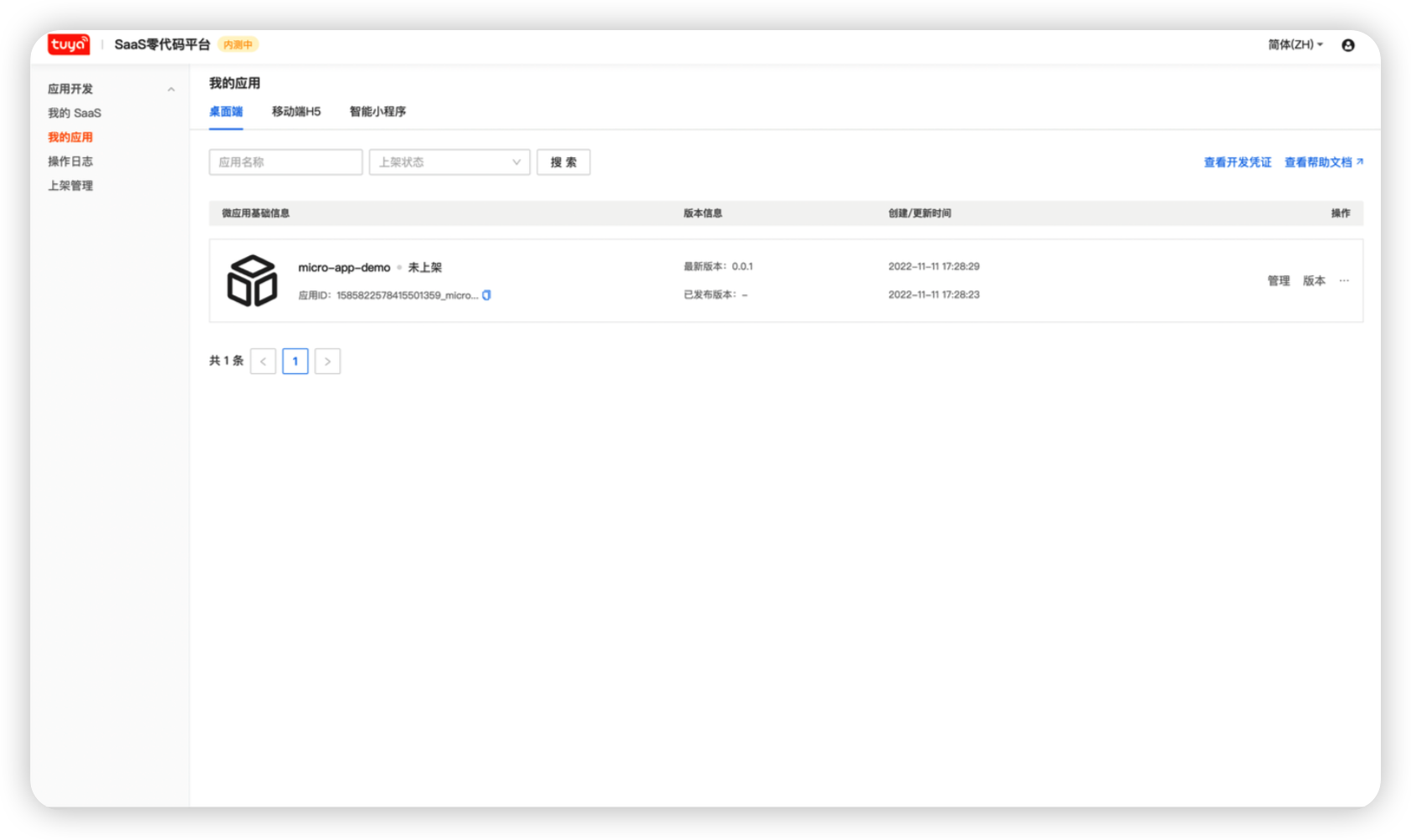
npx @tuya-sat/sdf-cli publish涂鸦零代码平台-我的应用中可以看到开发的微应用

关联部分托管的 SaaS
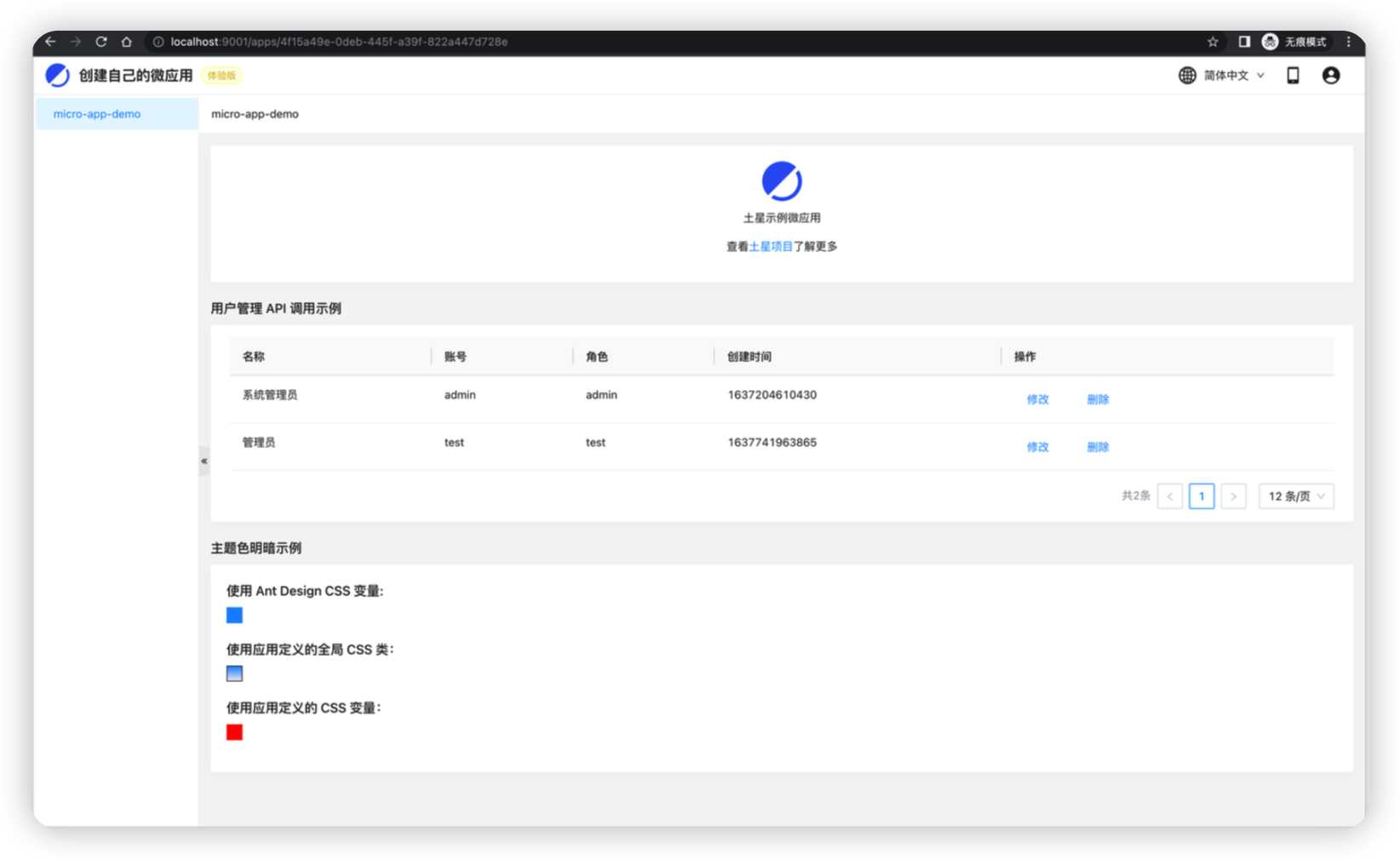
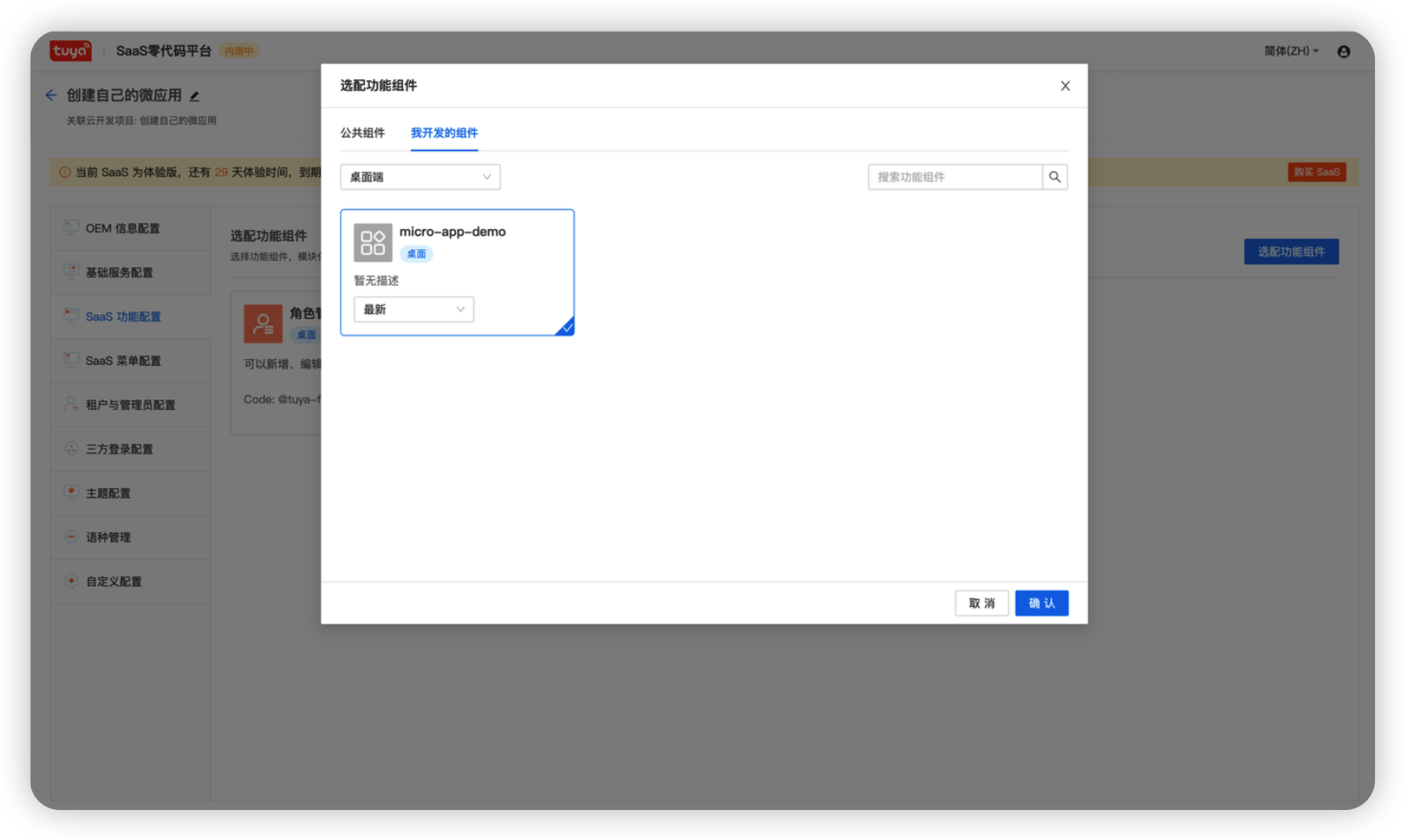
涂鸦零代码平台-SaaS功能配置-功能选配,添加我开发的微应用

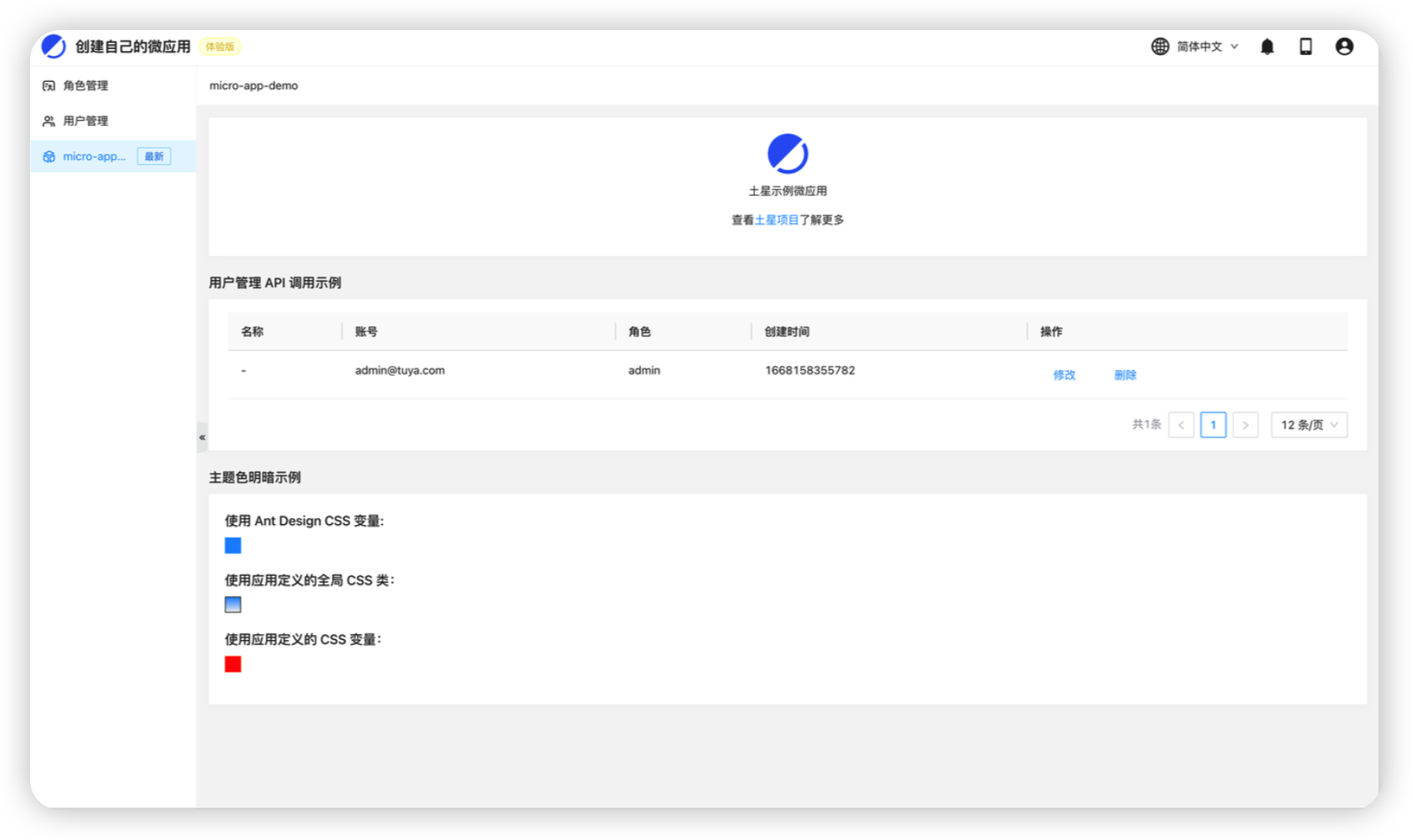
访问我的SaaS并登录

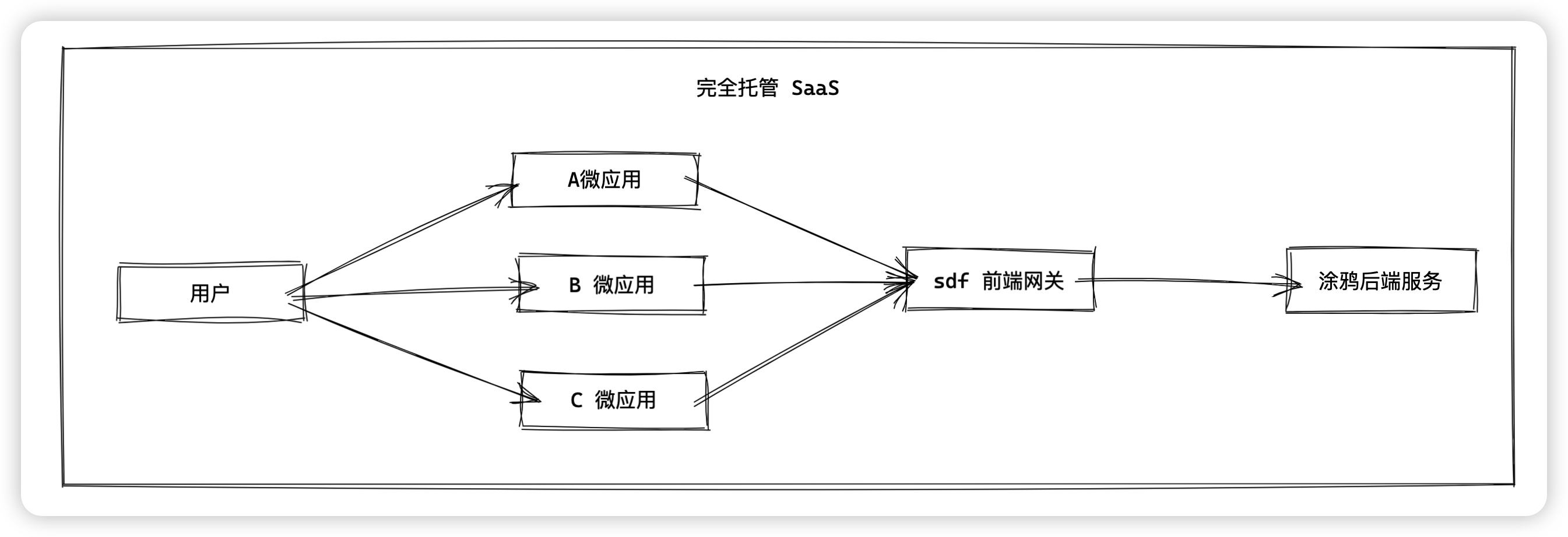
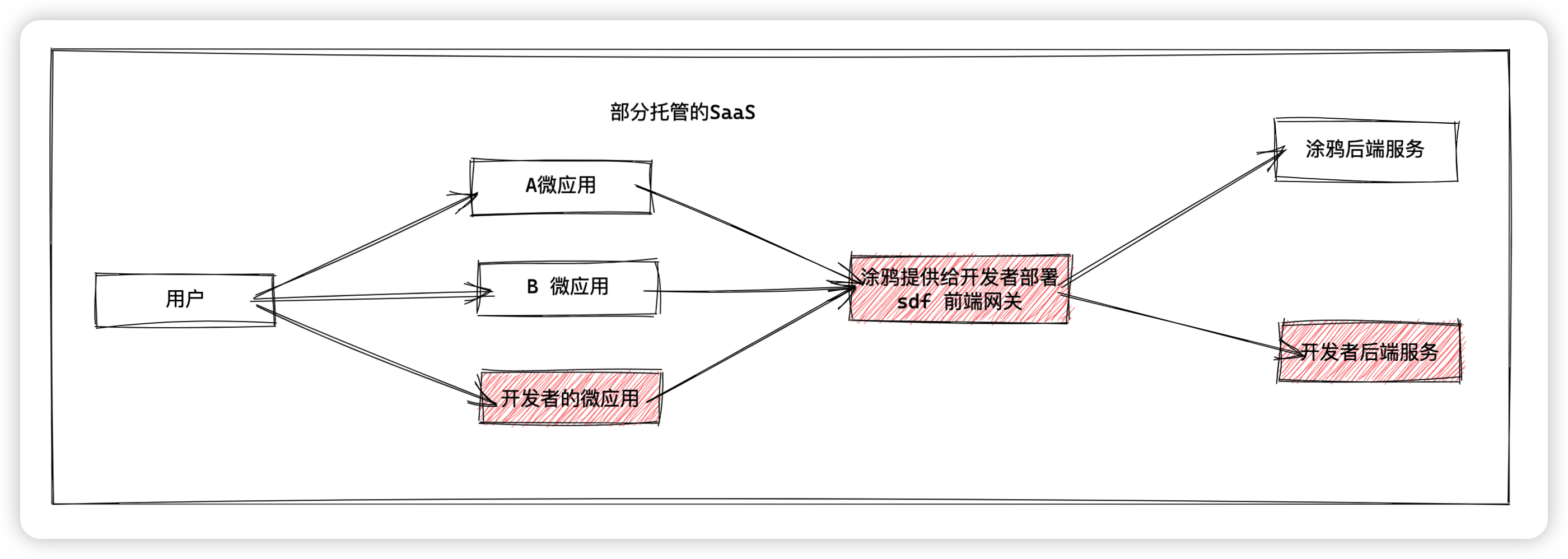
完全托管 SaaS与部分托管 SaaS 对比


总结
开发自己的微应用流程上相对复杂点,主要体现在以下两点:
部署自己的前端网关
微应用开发
但同时提供了更多的灵活性:
更灵活的部署,比如自定义域名
微应用的自定义开发,可以满足各种各样的业务场景需求