1:物料库照明包照明矩形白色色盘LampRectWhitePicker能否获取滑块当前所在位置的颜色,我想要和照明色彩收藏组件LampColorCollection联动,但是LampColorCollection不传入hsv就会显示无色状态
2:目前使用的开发工具版本为0.4.6,在使用yarn安装过物料库照明包聚合包后报错
[Component] The type of property "hs" is illegal. in "npm/ray-js/lamp-circle-picker-color/lib/component/index".
[Component] The type of property "hs" is not defined. Use type-null instead. in "npm/ray-js/lamp-rect-picker-color/lib/component/index".
请问这两个问题怎么解决啊
物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
第一个问题:可以获取滑块的所在的颜色值,通过 onTouchEnd 回调方法,会返回色温 值(即 当前的颜色值)
onTouchEnd?: (temprature: number) => void;
第二个问题:
[Component] The type of property "hs" is illegal. in "npm/ray-js/lamp-circle-picker-color/lib/component/index".
[Component] The type of property "hs" is not defined. Use type-null instead. in "npm/ray-js/lamp-rect-picker-color/lib/component/index".
这两个是警告,不影响程序的正常运行,后面会把这个警告修复掉。
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
具体使用方法可以参考文档和使用示例,如果还有其他问题,欢迎继续提问
https://developer.tuya.com/material/lib ... hitePicker
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
crisiron 2023年 Jan 12日 16:38第一个问题:可以获取滑块的所在的颜色值,通过 onTouchEnd 回调方法,会返回色温 值(即 当前的颜色值)
onTouchEnd?: (temprature: number) => void;第二个问题:
[Component] The type of property "hs" is illegal. in "npm/ray-js/lamp-circle-picker-color/lib/component/index".
[Component] The type of property "hs" is not defined. Use type-null instead. in "npm/ray-js/lamp-rect-picker-color/lib/component/index".
这两个是警告,不影响程序的正常运行,后面会把这个警告修复掉。
第一个可能是我表达的不清楚,我想要的是颜色,怎么从色温转为颜色呢,我不知道具体转换值,此处只是一个示例,例如从色温值1000转为16进制颜色#d3eaf8,请问要怎么转换呢,或者直接获取16进制颜色,hsv等格式
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
如果需要获取色温值然后传到collection中 不需要进行转换的,直接传入值就行,collection的属性传入值 定义的颜色是这种的
export interface IColor {
h: number; // hue 取值范围: 0 - 360
s: number; // saturation 取值范围: 0 - 1000
v: number; // value 取值范围: 0 - 1000
} | {
b: number; // brightness 取值范围: 0 - 1000
t: number; // temperature 取值范围: 0 - 1000
}
都是两种可选的,那么我们从rect组件中获取到了 temperature值, 可以当作值直接传入 { b: 之前其他获取的值, t: LampRectWhitePicker组件获取的 temperature值 }
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
crisiron 2023年 Jan 13日 11:05如果需要获取色温值然后传到collection中 不需要进行转换的,直接传入值就行,collection的属性传入值 定义的颜色是这种的
export interface IColor {
h: number; // hue 取值范围: 0 - 360
s: number; // saturation 取值范围: 0 - 1000
v: number; // value 取值范围: 0 - 1000
} | {
b: number; // brightness 取值范围: 0 - 1000
t: number; // temperature 取值范围: 0 - 1000
}
都是两种可选的,那么我们从rect组件中获取到了 temperature值, 可以当作值直接传入 { b: 之前其他获取的值, t: LampRectWhitePicker组件获取的 temperature值 }

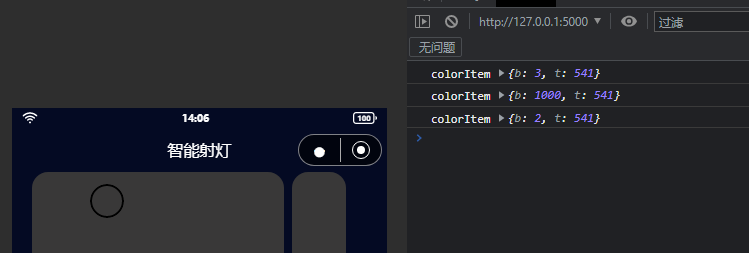
我尝试过使用{b:number,t:number},可渲染的结果如上图所示,显示的无色,下图是我的示例代码

Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
feiza 2023年 Jan 13日 14:26crisiron 2023年 Jan 13日 11:05如果需要获取色温值然后传到collection中 不需要进行转换的,直接传入值就行,collection的属性传入值 定义的颜色是这种的
export interface IColor {
h: number; // hue 取值范围: 0 - 360
s: number; // saturation 取值范围: 0 - 1000
v: number; // value 取值范围: 0 - 1000
} | {
b: number; // brightness 取值范围: 0 - 1000
t: number; // temperature 取值范围: 0 - 1000
}
都是两种可选的,那么我们从rect组件中获取到了 temperature值, 可以当作值直接传入 { b: 之前其他获取的值, t: LampRectWhitePicker组件获取的 temperature值 }
我尝试过使用{b:number,t:number},可渲染的结果如上图所示,下图是我的示例代码
好的 我确认下
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
Code: Select all
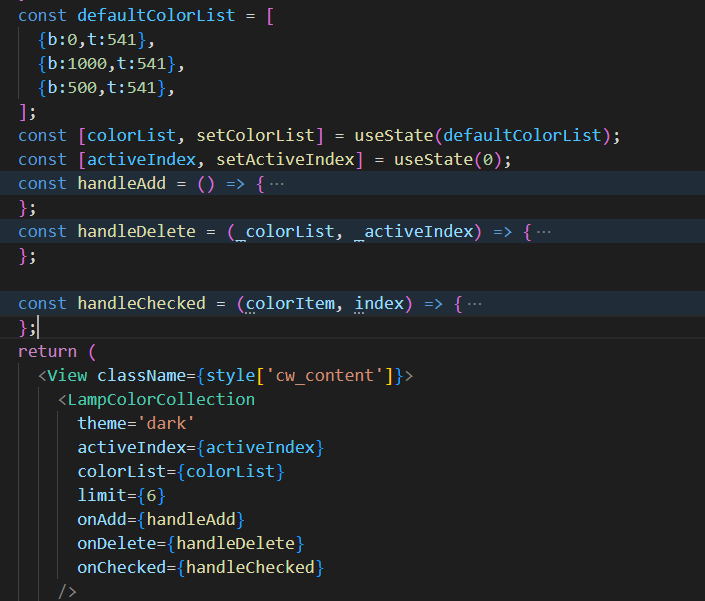
const defaultColorList = [
{ b: 3, t: 541},
{ b: 1000, t: 541},
{ b: 2, t: 541},
];
const [colorList, setColorList] = useState(defaultColorList);
const [activeIndex, setActiveIndex] = useState(0);
const handleAdd = () => {
setColorList([
...colorList,
{
// 传入新增的颜色值
b: Math.round(Math.random() * 1000),
t: Math.round(Math.random() * 1000),
},
]);
};
const handleDelete = (_colorList, _activeIndex) => {
setColorList([..._colorList]);
setActiveIndex(_activeIndex);
};
const handleChecked = (colorItem: IColor, index: number) => {
setActiveIndex(index);
};
<LampColorCollection
theme="dark"
limit={6}
activeIndex={activeIndex}
colorList={colorList}
onAdd={handleAdd}
onDelete={handleDelete}
onChecked={handleChecked}
/>
按照你提供的颜色值 渲染出的是这样的
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
麻烦提供下 你那边package.json中 @ray-js/components-ty-lamp 的版本号
Re: 物料库照明包LampRectWhitePicker能否获取当前滑块所在颜色
crisiron 2023年 Jan 13日 15:05企业微信截图_d89d063c-676c-459a-9171-99415514d172.png
Code: Select all
const defaultColorList = [ { b: 3, t: 541}, { b: 1000, t: 541}, { b: 2, t: 541}, ]; const [colorList, setColorList] = useState(defaultColorList); const [activeIndex, setActiveIndex] = useState(0); const handleAdd = () => { setColorList([ ...colorList, { // 传入新增的颜色值 b: Math.round(Math.random() * 1000), t: Math.round(Math.random() * 1000), }, ]); }; const handleDelete = (_colorList, _activeIndex) => { setColorList([..._colorList]); setActiveIndex(_activeIndex); }; const handleChecked = (colorItem: IColor, index: number) => { setActiveIndex(index); }; <LampColorCollection theme="dark" limit={6} activeIndex={activeIndex} colorList={colorList} onAdd={handleAdd} onDelete={handleDelete} onChecked={handleChecked} />按照你提供的颜色值 渲染出的是这样的
可能和版本有关么?我的照明组件库使用的yarn安装的1.7.2,"@ray-js/components-ty-lamp": "1.7.2",
下图是各个包的版本
