小程序开发相关产品技术讨论,包括面板、智能小程序、React Native、Ray跨端框架、Panel SDK、微信小程序、小程序开发工具(IDE)及其他开发技术相关等话题
-
crisiron
- Posts: 251
- Joined: 2022年 Nov 24日 18:21
wink_li 2025年 Mar 13日 18:38
crisiron 2025年 Mar 13日 16:05
wink_li 2025年 Mar 13日 15:56
以下是问题复现的例子,onTouchEnd中打印设备属性temp_c,永远都是视图最初加载时的属性值:
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import {View} from '@ray-js/ray';
import { useActions, useProps } from "@ray-js/panel-sdk";
import styles from './test.module.less';
export function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_set']
const [localTemp, setLocalTemp] = useState(0);
function progressToTemp(progress: number): number {
return Math.floor(
35 + (progress) * 30 / (100)
)
}
return (
<View className={styles.view}>
<RayCircleProgress
className={styles.circle}
value={localTemp}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={(value) => {
setLocalTemp(value)
}}
onTouchEnd={(value) => {
setLocalTemp(value)
console.log('temp: ', temp_c)
const temp = Math.floor(progressToTemp(value))
actions['temp_set'].set(temp)
}}
/>
</View>
)
}
RayCircleProgress 是 来修改 localTemp 的值,跟你的dp下发实际上是隔离的,localTemp 的值跟手势的位置对应上,RayCircleProgress 就是正常的。
temp_c 值未改变可以通过 dp日志确认下你的 dp 是否发送成功
dp发送成功了,可看到日志,我的意思是,当我的视图使用了RayCircleProgress组件,就无法获取最新的值,例如useProps(state => state)['temp_set'],你可以试一下,我不清楚这是什么问题
看到的日志是上报的还是下发的?
Tags:
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
crisiron 2025年 Mar 17日 09:38
wink_li 2025年 Mar 13日 18:38
crisiron 2025年 Mar 13日 16:05
RayCircleProgress 是 来修改 localTemp 的值,跟你的dp下发实际上是隔离的,localTemp 的值跟手势的位置对应上,RayCircleProgress 就是正常的。
temp_c 值未改变可以通过 dp日志确认下你的 dp 是否发送成功
dp发送成功了,可看到日志,我的意思是,当我的视图使用了RayCircleProgress组件,就无法获取最新的值,例如useProps(state => state)['temp_set'],你可以试一下,我不清楚这是什么问题
看到的日志是上报的还是下发的?
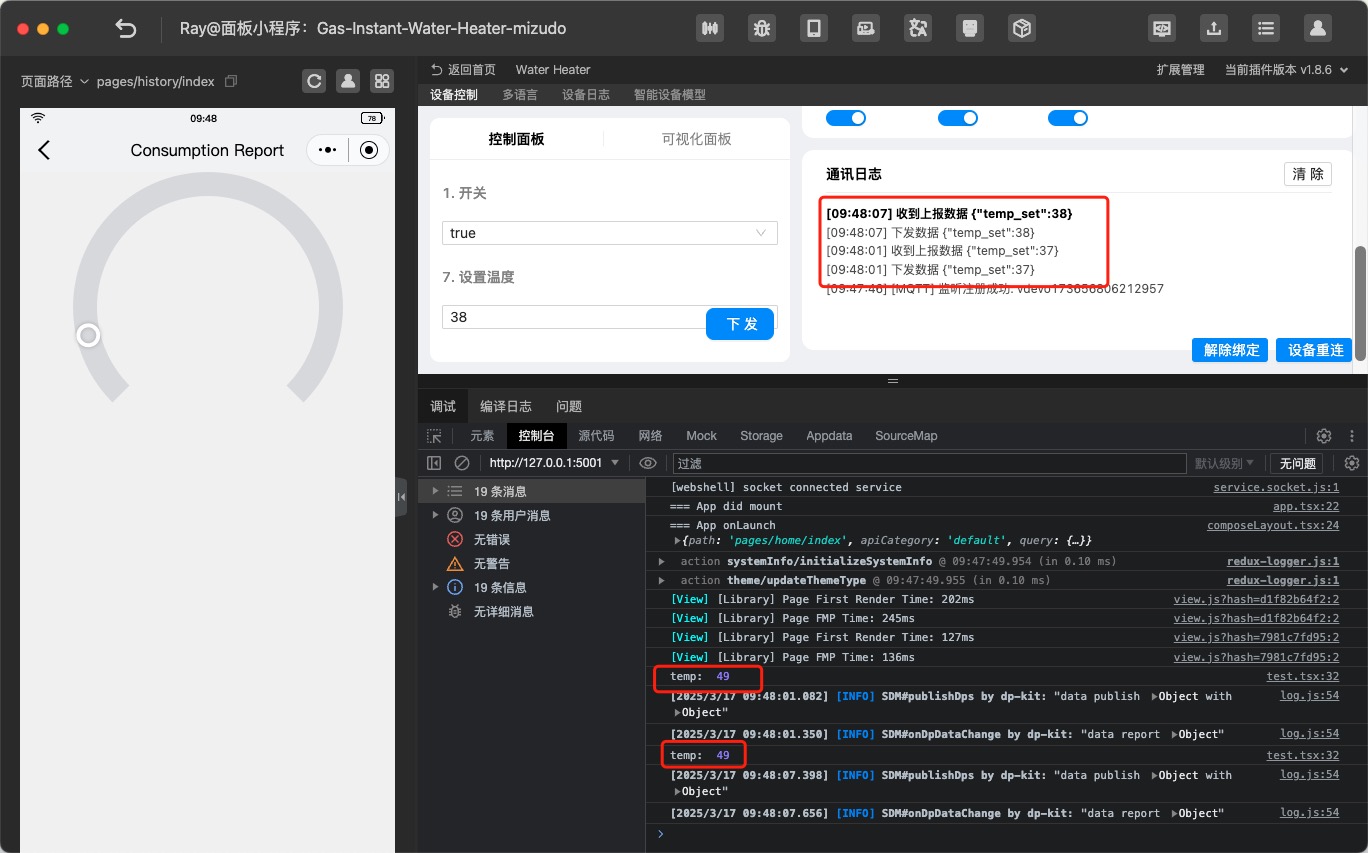
点击圆环,会设置温度,日志可以看到设置成功了,但我打印temp_c属性值,一直都是49
-
Attachments
-

-
crisiron
- Posts: 251
- Joined: 2022年 Nov 24日 18:21
wink_li 2025年 Mar 17日 09:51
crisiron 2025年 Mar 17日 09:38
wink_li 2025年 Mar 13日 18:38
dp发送成功了,可看到日志,我的意思是,当我的视图使用了RayCircleProgress组件,就无法获取最新的值,例如useProps(state => state)['temp_set'],你可以试一下,我不清楚这是什么问题
看到的日志是上报的还是下发的?
点击圆环,会设置温度,日志可以看到设置成功了,但我打印temp_c属性值,一直都是49
未复现问题,请使用最如下代码进行测试是否正常
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import { View } from '@ray-js/ray';
import { useActions, useProps } from '@ray-js/panel-sdk';
function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_value'];
console.warn(temp_c, 'temp_ctemp_c');
return (
<View>
<RayCircleProgress
value={temp_c}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={value => {}}
onTouchEnd={value => {
// console.log('value: ', value);
actions['temp_value'].set(value);
}}
/>
</View>
);
}
export default TestCircleProgress;
-
wink_li
- Posts: 20
- Joined: 2024年 Apr 25日 09:47
crisiron 2025年 Mar 17日 10:08
wink_li 2025年 Mar 17日 09:51
crisiron 2025年 Mar 17日 09:38
看到的日志是上报的还是下发的?
点击圆环,会设置温度,日志可以看到设置成功了,但我打印temp_c属性值,一直都是49
未复现问题,请使用最如下代码进行测试是否正常
1.png
Code: Select all
import RayCircleProgress from '@ray-js/circle-progress';
import React, { useState } from 'react';
import { View } from '@ray-js/ray';
import { useActions, useProps } from '@ray-js/panel-sdk';
function TestCircleProgress() {
const actions = useActions();
const temp_c = useProps(state => state)['temp_value'];
console.warn(temp_c, 'temp_ctemp_c');
return (
<View>
<RayCircleProgress
value={temp_c}
ringRadius={135}
innerRingRadius={111}
startDegree={135}
offsetDegree={270}
onTouchMove={value => {}}
onTouchEnd={value => {
// console.log('value: ', value);
actions['temp_value'].set(value);
}}
/>
</View>
);
}
export default TestCircleProgress;
好的,是闭包中变量有问题,不好意思